
Personal
Budget/Tracker Application
Overview
"Personal" is a mobile application designed to assist users in creating a budget, categorizing their expenses, and tracking their income and spending to achieve their financial goals.
Our Goal
The challenge was to create user-friendly and straightforward visualizations to simplify expense tracking, goal-setting, and financial progress monitoring for users with different levels of financial knowledge.
Problem
Simplifying Financial Apps for Users with Limited Knowledge
Managing personal finances can be hard. Many people have trouble keeping track of their money, spending, and savings goals. I noticed that many apps were either too complicated or too simple for what users needed.I wanted to create an easy-to-use app that helps people track their spending and reach their financial goals.
Research
I studied popular financial apps like Mint, Money Monitor, and others. Mint had many features, but it could be overwhelming. Spending Buddy was simple but didn’t offer enough tracking features.I realized there was a need for an app that combines user-friendly design with detailed tracking.
Understanding the Problem Space and User Research
Market Research: Review existing expense tracking apps to identify features and common user issues.
Competitive Analysis: Check out competitors’ apps to see what they do well and where they fall short.
Surveys: Send out surveys to learn about users’ spending habits and how they currently track expenses.

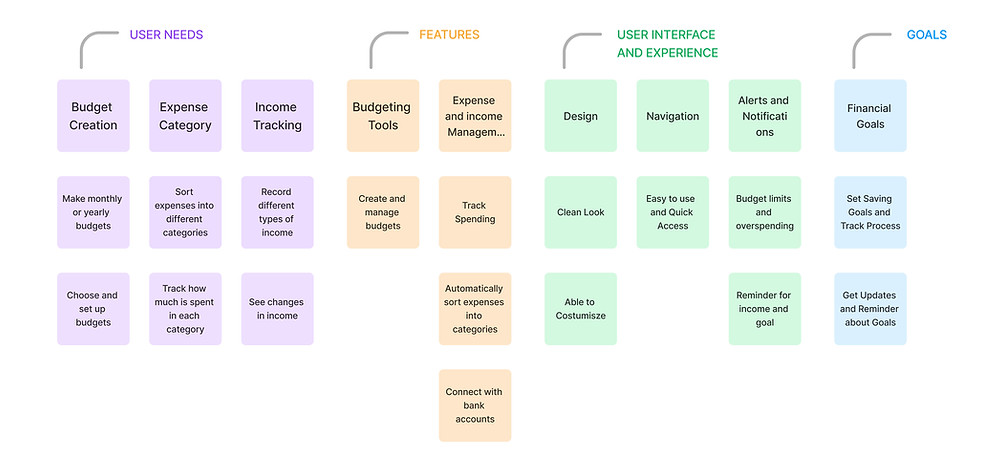
Affinity Map
To better understand user needs, I conducted interviews and surveys. After collecting insights, I created an affinity map. This helped me organize the information I gathered and identify common themes.I wrote individual insights on sticky notes and grouped similar ideas together. This visual organization made it easy to see patterns.

Key Pain Points :
-
Financial apps often have confusing layouts that are hard to use.
-
Lots of detailed data can be overwhelming.
-
Financial words can be difficult for users to understand.
-
Users find it hard to keep track of spending, set goals, and see their progress.
Complicated Screens
Too Much Information
Hard to Understand Term
Tracking Issues
Site Map
START
ANALYTICS
BUDGET
ADD PRICE
ACTIVITIES
SETTING
ACCOUNT MANAGEMENT
CATEGORY
ADD EXPENSE
ADD INCOME
SIGN IN
SIGN UP
DESCRIPTION
APPEARANCE
ATTACHED RECEIPT
CURRENCY SYMBOL
SUPPORT & FEEDBACK
Ideation
The needed features, actions, and information were already clear from the research phases, I went straight to drawing a quick sketch of the user flow.


After a few sketches, I had the main idea figured out, so I switched to Balsamiq, where it was easier to arrange things and create a low-fidelity wireframe.
Low Fidelity Wireframe






















I wanted the app to feel friendly and easy to use, so I chose soft colors and a simple layout. Icons and clear text help users navigate the app easily."
Style Guide

#FFFFFF
#F6F7F9
#F2F2F2
#4C90F0
#404854
#252A31
#000000
Aa
Regular
Light
Regular


Design Exploration
As a team we went through different iterations of our designs.





why this design selected :
When designing the app, I wanted to make it easier for users to quickly understand their spending habits, I created easy-to-read charts and diagrams. Placing the date at the top wasn’t just a design choice—it acted as a simple reference, helping users stay focused on their financial goals. Every detail, from layout to functionality, was crafted to ensure the experience feels intuitive and stress-free.






why this design selected :
When designing the app, I wanted to make managing finances feel simple and approachable. I focused on clear, accessible elements that guide users naturally through their tasks.
In this section, I’m showing different versions of my designs to show how they’ve improved over time. By comparing the old and new versions, you can see how I’ve made the design easier to use and more effective. Each version reflects my focus on creating designs that are user-friendly and solve practical problems.
Expense /Income input


Loading Screen

First time use introduction


Adding expense details







Add Receipts


Version 01
Version 02
Loading Screen

First time use introduction


Expense /Income input

Adding expense details









Add Receipts

Home page

Final Design
The final design of the 'Personal' app is clean and easy to use. Users can quickly set budgets, track expenses, and manage their income. The app shows clear charts and reports to help users understand their spending. The design is simple and helps users stay on top of their finances and reach their goals.







Prototype
